今天做一个 VUE 的项目,在引入 JS 文件时,遇到了一个问题:

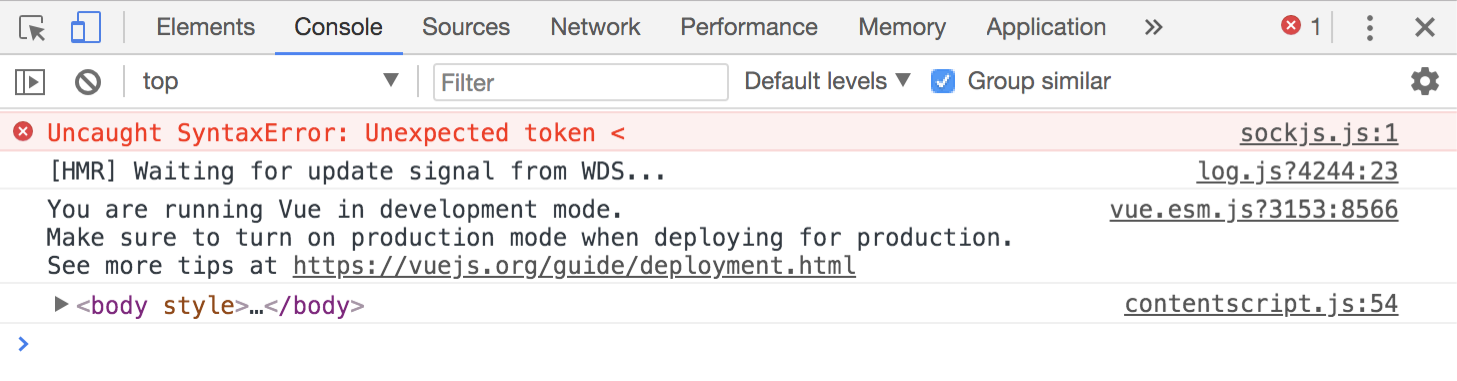
控制台的提示:Uncaught SyntaxError: Unexpected token <
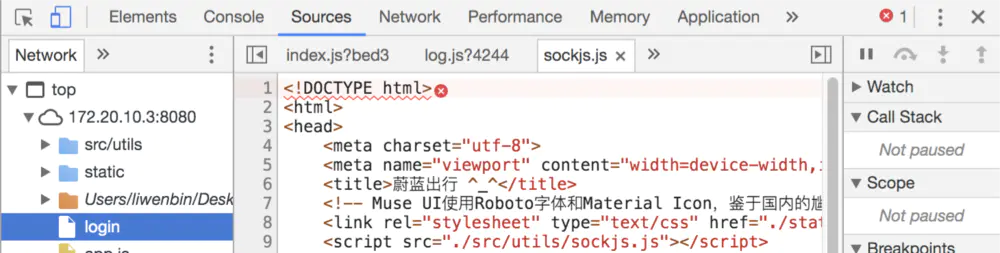
按照提示进入文件,再看如下图:

提示:<!DOCTYPE html> 出错,是跟我开玩笑是吧!
但根据以往的印象,这个好像是引入 JS 的问题,确认 JS 文件没出错后,再仔细看了看 index.html 文件。

原本我的 JS 文件是放在 /src/utils 文件夹下的,但引入 /src 和 /static 的文件是有区别的。其中区别,推荐看这篇文章:vue中静态文件引用注意事项。
现在我的解决办法是将 JS 文件放到 /static/utils 目录下,引入路径也改成:<script src="./static/utils/sockjs.js"></script>,这样就不报错了!
虽然现在力量还很微弱,但相信终有一天会积少成多,来自于一个即将步入社会的年青人…
热门文章
- Uncaught SyntaxError: Unexpected token <
- iOS全埋点解决方案-界面预览事件
- 3月29日→18.1M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 3月23日→20.4M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 3月3日→19.9M/S|2025年最新免费节点Clash for IOS订阅链接地址
- openssl 3.0 和 1.1.x 区别
- 3月5日→22.9M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 动物疫苗的作用有哪些方面(动物接种疫苗的好处)
- 3月9日→22.2M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 动物疫苗管理法律法规内容有哪些要求呢(动物防疫疫苗管理)