一、 准备工作:
0)公众号平台
1)注册微信支付商户号
2)准备好 公众号appid (appid) partner(商户号) partnerkey(商户秘钥)notifyurl(回调地址)

二、在微信商户平台添加支付域名

直接把域名加上去就可以了
三、配置文件代码
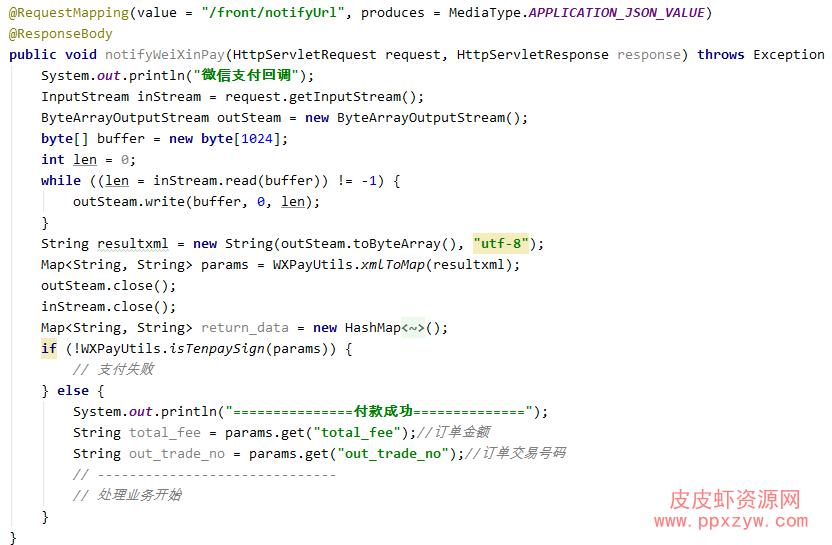
package com.eltyl.config; public class Constant { //微信公众号APPID public static final String APPID = "微信APPID";//需改 //商户ID,身份标识 public static final String MCHID = "商户ID,身份标识";//需改 //商户支付密钥Key。审核通过后,在微信发送的邮件中查看 public static final String KEY = "商户支付密钥Key";//需改 //=======【异步通知url设置】=================================== //异步通知url,商户根据实际开发过程设定 private static String SERVER_URL = "http://www.ppxzyw.com";//需改 //商户回调地址 public static final String NOTIFY_URL = SERVER_URL + "/front/notifyUrl";//需改 //微信支付调用地址 public static String WX_UNIFIEDORDER = "https://api.mch.weixin.qq.com/pay/unifiedorder"; }四、支付代码与回调代码(截取图片代码多)

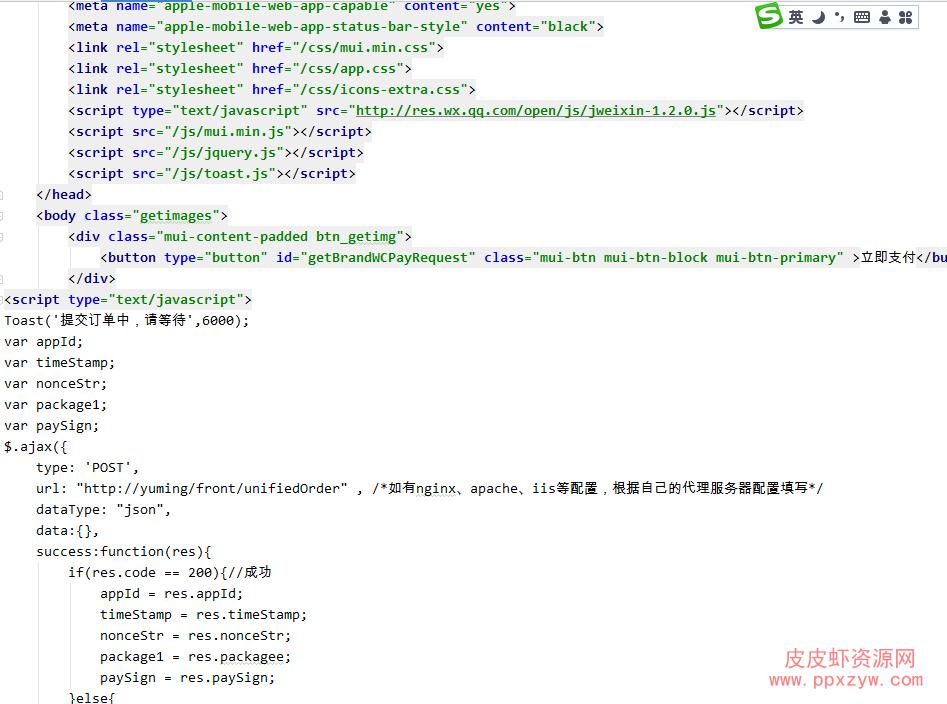
五、html页面调用
h5调用(截图代码放上支乱)

扫码调用【支付接口会返回一个地址,把地址生成二维码显示出来,就可以了】
$.ajax({ type: 'POST', url: "/pay/unifiedOrder" , /*如有nginx、apache、iis等配置,根据自己的代理服务器配置填写*/ dataType: "json", data:{"id":data.message}, success:function(res){ if(res.code == 200){//成功 appId = res.appId; timeStamp = res.timeStamp; nonceStr = res.nonceStr; package1 = res.packagee; paySign = res.paySign; new QRCode(document.getElementById("qrcode"), res.codeUrl); console.log("开始支付"); }else{ console.log('获取失败'); } }, error:function(){ console.log('获取预支付id错误'); } });如果是h5支付这个就可以的,如果是打码支付
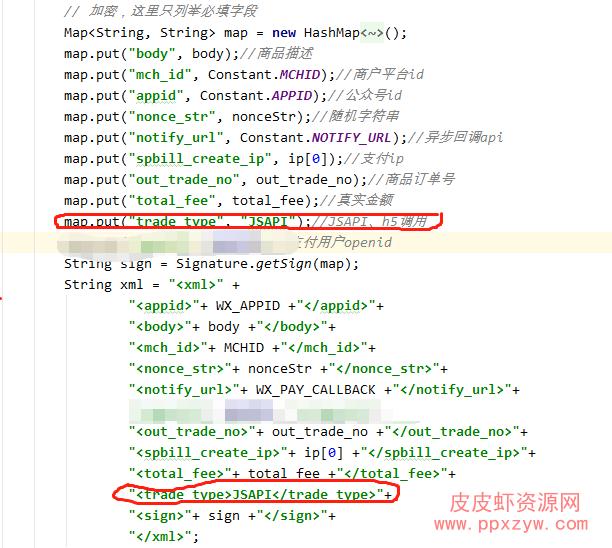
改动说明:扫码支付用户的openid可以不要,支付类型要改成【NATIVE】,红线的地方

Map map = new HashMap(); map.put("body", resource.getName()+"("+ GlobalConstant.WEB_SITE_NAME +")");//商品描述 map.put("mch_id", WXPublicConstants.MCHID);//商户平台id map.put("appid", WXPublicConstants.appid);//公众号id map.put("nonce_str", nonceStr);//随机字符串 map.put("notify_url", WXPublicConstants.NOTIFY_URL);//异步回调api map.put("spbill_create_ip", ip[0]);//支付ip map.put("out_trade_no", out_trade_no);//商品订单号 map.put("total_fee", total_fee);//真实金额 map.put("trade_type", "NATIVE");//JSAPI、h5调用 String sign = Signature.getSign(map); String xml = "" + "" + WX_APPID + "" + "" + resource.getName() +"("+ GlobalConstant.WEB_SITE_NAME +")"+ "" + "" + MCHID + "" + "" + nonceStr + "" + "" + WX_PAY_CALLBACK + "" + "" + out_trade_no + "" + "" + ip[0] + "" + "" + total_fee + "" + "NATIVE" + "" + sign + "" + ""; System.out.println("xml is:"+xml);下一个:实现垂直居中的几种方式
热门文章
- 1月13日→19.1M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 1月8日→21.6M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 动物疫苗能放冰箱吗多久 动物疫苗能放冰箱吗多久打一次
- 有什么宠物领养平台(有什么宠物领养平台)
- 动物医生考试题及答案(动物医生考试题及答案大全)
- 优雅处理API统一返回
- 11月6日→21.6M/S|2024年最新免费节点Clash for IOS订阅链接地址
- 1月10日→21.4M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 宠物狗领养免费领养宠物的网站叫什么来着(宠物狗领养平台)
- springboot整合微信支付过程详解(附源码,亲测可用)