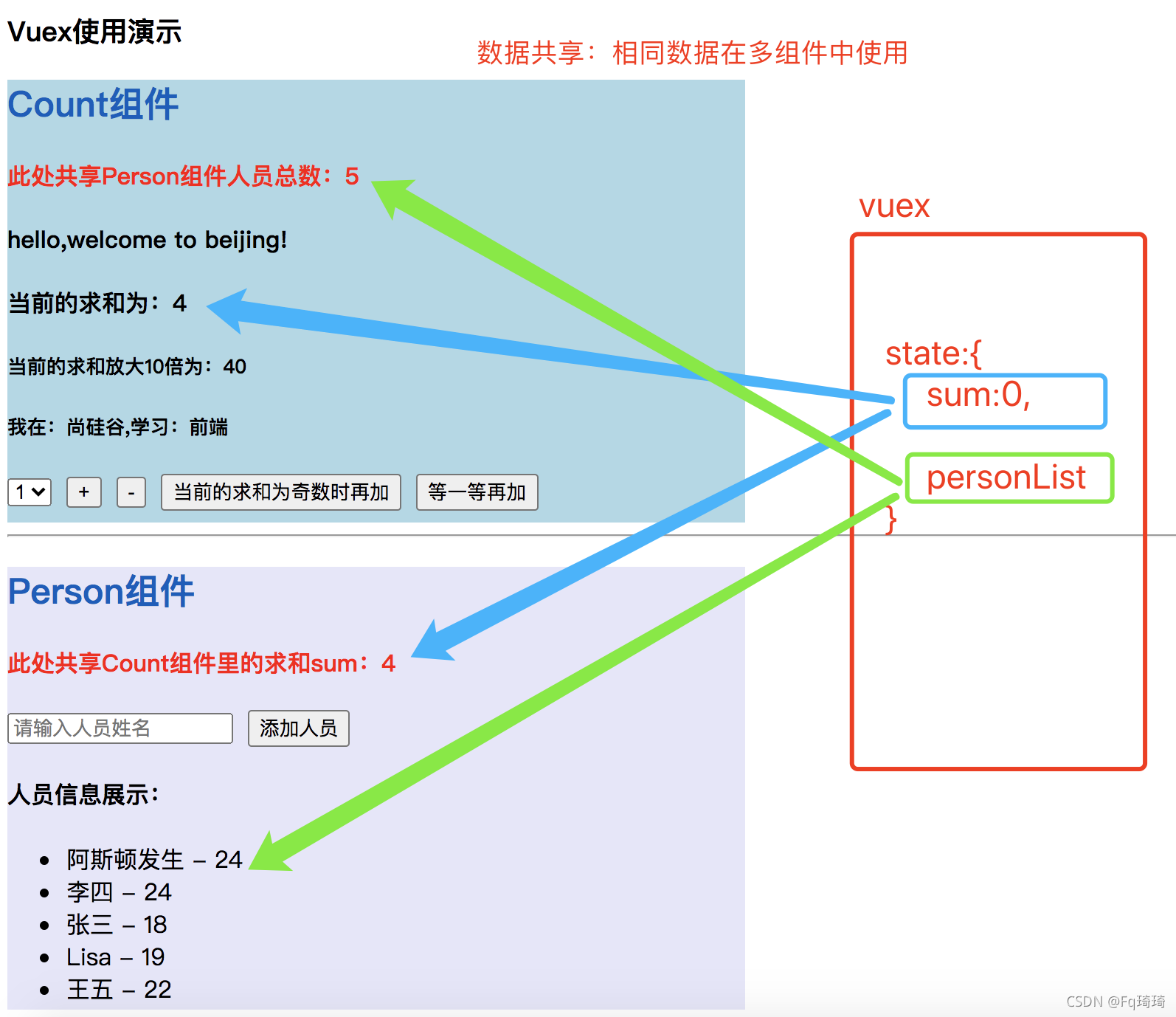
数据共享
数据共享:相同数据在多组件中使用
vuex模块化
模块化+命名空间
目的: 让代码更好维护,让多种数据分类更加明确
修改store/index.js
// 该文件是准备vuex的核心 ==> store// 引入Vue核心库import Vuefrom"vue"// 引入Vueximport Vuexfrom'vuex'// 使用Vuex插件 Vue.use(Vuex)//count模块const countOptions={ namespaced:true,// 开启命名空间 actions:{...}, mutations:{...}, state:{}, getters:{}}//person模块const personOptions={ namespaced:true,// 开启命名空间 actions:{...}, mutations:{...}, state:{}, getters:{}}// 创建并暴露storeexportdefaultnewVuex.Store({ modules:{// 声明模块 countAbout:countOptions, personAbout:personOptions}})1)开启命名空间后,组件中读取state数据
//方式一: 自己直接读取this.$store.state.personAbout.personList//方式二:借助mapState读取...mapState('countAbout',['sum','school','subject'])2)开启命名空间后,组件中读取getters数据
//方式一: 自己直接读取this.$store.getters['personAbout/firstPersonName']//方式二:借助mapGetters读取...mapGetters('countAbout',['bigSum'])3)开启命名空间后,组件中调用dispatch
//方式一: 自己直接dispatchthis.$store.dispatch('personAbout/addPersonWang',person)//方式二:借助mapActions...mapActions('countAbout',{incrementOdd:'plusOdd',incrementWait:'plusWait'})4)开启命名空间后,组件中调用commit
//方式一: 自己直接committhis.$store.commit('personAbout/ADD_PERSON',person)//方式二:借助mapMutations...mapActions('countAbout',{increment:'PLUS',decrement:'MINUS'})热门文章
- 11月26日→21.9M/S|2024年最新免费节点Clash for IOS订阅链接地址
- 12月29日→18.2M/S|2024年最新免费节点Clash for IOS订阅链接地址
- HTML页面的加载顺序
- 不能养的宠物猫有哪些(不能养的宠物猫有哪些呢)
- Vue项目引进sass方法详解
- 详解盒子模型和div布局
- 11月23日→18.2M/S|2024年最新免费节点Clash for IOS订阅链接地址
- 1月7日→21.9M/S|2025年最新免费节点Clash for IOS订阅链接地址
- 11月17日→22.3M/S|2024年最新免费节点Clash for IOS订阅链接地址
- vue的ESLint-使用及各种设置的配置